Learning type design to become a better letterer
I wanted to have a discussion about lettering as an industry, and how using type design knowledge and software can help you improve your lettering practice – A lot of this comes from my own experience and what I’ve seen in my career so far, so I wanted to put this on the table for other letterers, designers, or students who may be thinking about improving their skills.
Custom lettering piece
Over the last few years I’ve been focusing on lettering because honestly, I thought typeface design was too complex for me or, very mistakenly, I thought that it lacked the fun and expressive side that’s so evident in lettering, but recently, I’ve been learning that it’s actually the other way around.
Before we go any further, let’s take a quick moment to go through the differences between lettering, calligraphy, and type design:
Lettering as we all know is basically drawing a specific word or letter combinations to create unique pieces, typeface design involves creating letters that follow a certain set of rules and that must work on endless combinations, and calligraphy, on the other hand, is "the art of producing decorative handwriting or lettering with a pen or brush".
There is a bunch of information online about how lettering can prepare you to become a typeface designer, and how to take a lettering piece you’ve made or a few characters you’ve drawn and turn it into the DNA or foundation for a full glyph character set. Lettering serves as a starting point for type design. But oddly enough there is not much information on how it works the other way around, and I’ve been thinking the problem starts with how lettering is perceived nowadays and how people are getting acquainted with this practice, and even learning how to do it.
When I began my training a few years ago during the condensed program in Type@Cooper, the initial weeks we focused on learning calligraphy, which shows you the structure of letterforms that will lead you to work on a typeface, which then lead me personally to doing lettering. Although there is obviously a very strong connection in between these 3 practices, and one can not exist without the other, there are also strong boundaries in between the 3.
Calligraphy & Typographic work by Hermann Zapf
You can clearly see in this very precise piece by Herman Zapf how calligraphy is such a strong foundation to type design, but somehow lettering is drifting apart, specially amongst the younger generations, and I think that is because it is often more related to a different skill set - like illustration – and thought to be very different from type design. At least that is what I thought.
Let’s find out:
While I was preparing for the TypeLab lecture, I did a short poll with colleagues, and friends to learn a bit more about how lettering is actually perceived or tackled out there. My goal was to know 3 things:
Where and how are people learning this craft? For must of us this sounds dumb, but I’ll get to this in a minute.
Are lettering artist familiar with font editors or specialized software for drawing type such as fontlab, robofont, glyphs?
What advantages are in using such programs?
01. Where do you turn to when trying to learn lettering?*
As mentioned before, I did a course on typeface design and I know a lot of you reading also have that background, but not everyone knows that this is a possible path towards becoming a lettering artist, or just don’t have the resources to do so, so in this little poll I did, I wanted to find out where are people searching for knowledge?
I found out that 42.6% is turning to e-learning platforms such as skillshare, udemy, crehana. And 37.5% tries to go to workshops to learn or improve their skills.
Now that we know where they’re looking for information, I wanted to get a better idea of
02. What kind of information are they looking for?
Not surprisingly, 41.4% of people are looking for lettering focused lessons, 26% looks into calligraphy courses, 12.5% are taking typeface design classes, 14.6% consider themselves self-taught, and 3.1% mentioned all of the above. There was an option to suggest other answers, and I got surprising answers like people taking procreate lessons and similar classes, so we can see there is a crazy mix of information going.
Once I knew most people were looking for lettering courses per se, I dived into a bunch of online classes and got some shocking information.
This is a comparison between most of the subjects being taught in lettering classes versus the actual typography-related information that’s included:
Even more shocking is that out of all the classes I checked out not even a single one focused on any other style such as roman letters, blackletter, geometrical or modular letterforms, etc. They mostly focus on script lettering, and I found barely any information on how to add weight to your lettering pieces to make them bolder, or how to create italic letterforms.
It is clear that lettering is not being presented as a craft related to typography or calligraphy, but as a trendy commercial practice.
I know from own experience that designers taking the leap into lettering and/or typeface design can be a bit overwhelmed by everything involved:
“Do I need to learn how to code? What the hell is drawbot? Do I need to know python? Variable fonts? Designing for other systems? – HELP!”
And ultimately that can be a bit discouraging. With that overwhelming sensation students can form a very biased train of thought:
“Well, I’m only drawing a few letters, I’m not working on full character sets, so that I don’t need to know that information.”
I think it’s necessary we start breaking that misconception a bit, and communicate that lettering is related to typeface design, but not in a scary way, in an empowering form that will lead students to a better understanding and better results.
So, how can type knowledge help you become a better letterer?
Typeface design is the very foundation of it, and in order to break the rules you need to know them. So here is a glimpse of what I think you’ll learn by adding type basics to your skillset:
01. Construction: Once you dive into it you’ll learn how letterforms work, how they are structured, and why you’re drawing them as you are. I think this is one of the most important aspects type design will show you and a good place to start learning about this is taking a look at the ductus of letterforms. Ductus is basically a recipe or a step-by-step guide on how to draw letterforms, and even though it is more related to calligraphy, it is the theoretical foundation for type design, and it shows you very clearly why a certain letter looks the way it does, and how the strokes function, which will then help you draw these strokes like a piece of cake. You can read a bit more here.
While we’re on this subject, I would like to share a quote I read on Jessica Hisches’s book that really made me understand this and why we need to learn these basic theories:
“When I first started lettering, I cared more about the clothes than anything else – I used the same basic skeleton over and over again, tacking on serifs and swashes where I saw fit. After a few months, I started to realize that all my work has a sameness to it. Instead of creating distinct lettering styles, I created one style, with many different decorative forms.
Imagine if the world’s population was completely homogeneous – that every person on earth was the same height, the same weight, had the same basic build – and the only thing distinguishing one person from the another was clothing and accessories.
This is what you create when you focus solely on the clothes and not on the skeleton or the body, and army of lettering clones.”
- Jessica Hische | In Progress.
02. All about the details: Now that you have this starting point on how to construct any given glyph, you can learn about the subtle details that give a letterform their true uniqueness.
For example, a very common thing we often do is that when we want to draw an O we think of it as a perfect circle, when there are actually subtle differences or details that give that O its true form.
Another important detail it will show you is that blank space is as important as what you’re actually drawing, and that spacing is actually a design quality, and not something you do afterwards by pushing letters around with the arrow keys.
03. Diversity of styles: Something really fun is that once you start implementing type design knowledge into your practice, is that it will open your work to a broad range of new styles and possibilities. By knowing basic structure, you’ll be able to draw different styles, and add different elements.
I’m gonna tell you a little story while we’re on this subject: last year I attended a type conference in Guadalajara, and maybe I was looking in the wrong place, but up until that point I saw type design as something that was beyond me. I was thinking I needed to be someone very very disciplined and smart and that I didn't have the right tools to tackle the kind of problems type design present. But being there I was so inspired by all the cool things that people were showing: all these great tools, amazing results, and clever techniques that I honestly felt like I wanted to do that. One way or another I wanted to be involved in that discussion. So I started asking around, bugging people and convincing them to teach me, and it opened my mind a lot. I started out trying to freshen up on my robofont skills, and working on a font, Smith Sans, that actually started out as a lettering piece. Everything was so exciting for me that it was the point where I started diversifying my work. Since then I’ve started creating simple yet immensely different pieces for my own standards, and trying to incorporate what I’ve learned.
One of the initial tests I did for Smith Sans.
04. Contrast. Moving on, type design will also show you how contrast work, which you need to know to understand where thick and thin strokes go, how strokes interact, and what to play with to add movement and character. you’ll also learn to see letterforms in terms of proportion, mass and space, and also see them as shapes that you can break into modules to duplicate and iterate easier.
Something else.
There is another big aspect of type design that can help you become a better letterer: using font editing software. I know this is a given for most of you, but I wasn’t doing this until a few months ago, and it blew my mind. This is not groundbreaking, but it has honestly helped me create a more efficient process, break some bad habits I had and understand letterforms better.
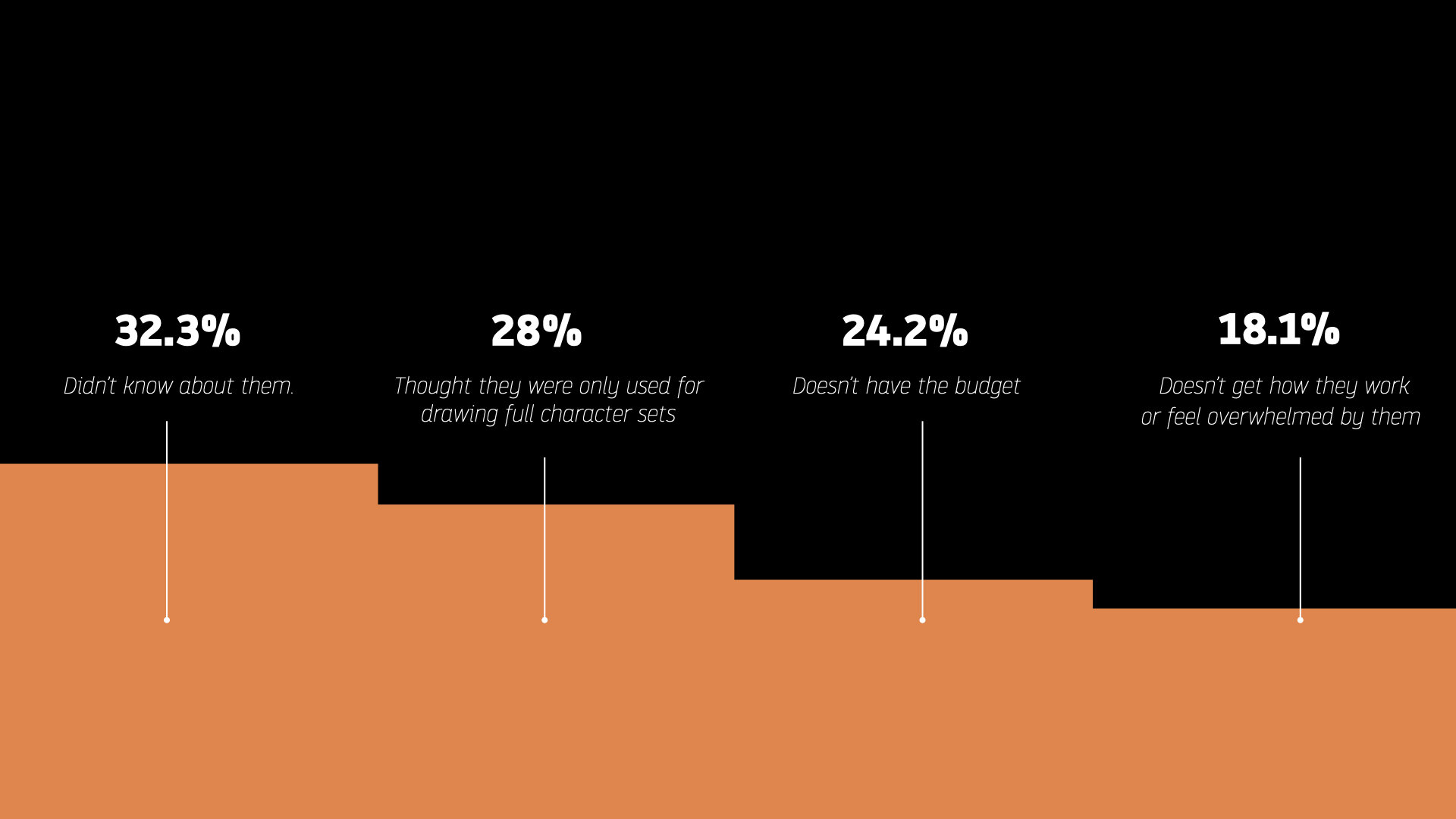
Regarding this subject, I found in my quick little poll that 52% of people has never used a font editor before, and the reasons why are the following:
32% Didn’t know about them, 28% thought they were only used to draw full character sets, 24% doesn’t have the budget, and 18% feel overwhelmed by them.
Honestly, I thought budget was going to be the main reason, but I was surprised to find that a big percentage doesn’t use them because they thought they were only used to work on fonts!
Given this is the case I want to take some time to go over some of the advantages and how this works:
A font editor is a piece of software that is used specifically to draw type, and even thought they sound scary, they work just as the pen tool in illustrator. This software usually creates .ufo files, which means Unified Font Object, and is a type of file that most font editors can read. The vectors you draw on this software can also be copied and pasted into photoshop or illustrator, where you can style them however you need.
I think Robofont and Glyphs are the most popular programs at the moment, and the way the work is that you get tiny little boxes where you can draw each individual letter. Sort of like the drawers they used before to store metal type.
From the get-go, you get a few predetermined lines: One for the baseline, x-height, cap-height, ascender, and descender. You can already see how you need to know basic concepts and have a good idea of the basic structure of your lettering piece.
You can change the location of these lines however you want or need depending on your lettering piece, and can also add diagonal guidelines to help you.
Something that is really cool to me, is the grid in which these programs work. They work on a thousand by thousand unit grid, and that’s important because when you add a node, it’s either in one point of the grid or the other. Illustrator works very similar, but because it is a vector program that’s also used to create illustrations, it is much more free, and your nodes can be placed slightly differently. By providing a more strict grid, font editors allow your vector drawing to be more mathematically correct if that makes sense. This will give you a more detailed and precise lettering piece.
Curved lines are often a major element in lettering, and drawing them is 10000x easier, and faster using a font editor. You still need to know where you place your vector points – No software will do that for you – but the handle control that’s given really helps you get better results. For instance: you can lock them to be straight and they also move uniformly through out the grid, so they kind of force you to place the point in the most optimal position, and adjust the handle correctly.
Quick tip: Always place your vector points in the extrema: which is the point that’s most to the east, west, north or south of the shape you’re drawing. This will help you create more precise lines, using the least amount of nodes.
Different mindset.
I think using a font editor will make you have a different mindset overall. Personally, it has forced me to think of my lettering pieces in a more strategic manner.
“How can i draw something in a more efficient way, with the least amount of vector points, and having the most control?”
Using these programs, I’ve learned that everything has a purpose. I think by having so many tools, illustrator always provided me with a shortcut to fix something. I don’t mean it as a keyboard shortcut you can use, but rather a fast trick I could apply to sort of fix something but that wouldn’t be done correctly. For instance, I used to do this bad practice where I’d draw a skeleton using a single weight stroke, and then just add contrast with the width tool, right? That is the worst thing you can do! Thinking as a type designer will show you that every node needs to be placed in a certain manner, with a specific direction, and that open corners are your best friend!
Custom lettering piece
This takes a bit of practice, but once you get better at it, you’ll see how much clarity and accuracy they can give. For instance, the image above is one of the first lettering pieces I did using robofont, and working on it helped me see that my entry strokes could be much more detailed by adding open corners and placing the vector points correctly.
The most amazing thing is that you’re not alone in this! If you’re having an issue with something, or are struggling with drawing a certain thing, probably someone already went through it and created a plug-in or tool on how to fix it. My 2 favorite tools so far are the curve equalizer, and the add overlap extensions. You can see more helpful extensions here.
I think these programs can look intimidating at first, but being honest, they are forcing you to strip typography of any smoke and mirrors, and making you see it solely as shapes in black and white. In lettering all you need is some paper, a pencil, and a huge eraser, and to digitize it all you need is a reliable pen tool and knowledge on how to use it. That’s in a very basic and minimalistic way of putting it what these programs provide you.
Now, don’t get me wrong, Illustrator is a great tool too, and I know it is one of those reliable options that you should have in your arsenal, and you’ll need it eventually to add other fun details like color, but migrating to more specialized options and learning from type design will empower you to work more efficiently, faster, and precisely.
Lettering is currently having a crazy boom as an industry: we are seeing logos, murals, book covers, editorial pieces, album covers, and some amazing things, and I think the best advice we should be putting out there as a type community is that the right knowledge will take you in the right direction!